本文是阅读Data Visualization with JavaScript (by Stephen A. Thomas) 时的摘要和心得体会。感谢阮一峰老师的Blog,让我发现了这本好书。
一提到数据可视化,我们就会想到绚丽的图表,精巧的动画。如果我们没有很强的艺术功底,难道就做不好数据可视化了吗?不是。数据可视化的目的是什么?是帮助用户理解数据。如果简单的图表能达到这样的目的,那么它就是一个好的数据可视化解决案例。下边让我们来看看那些基本的图表。
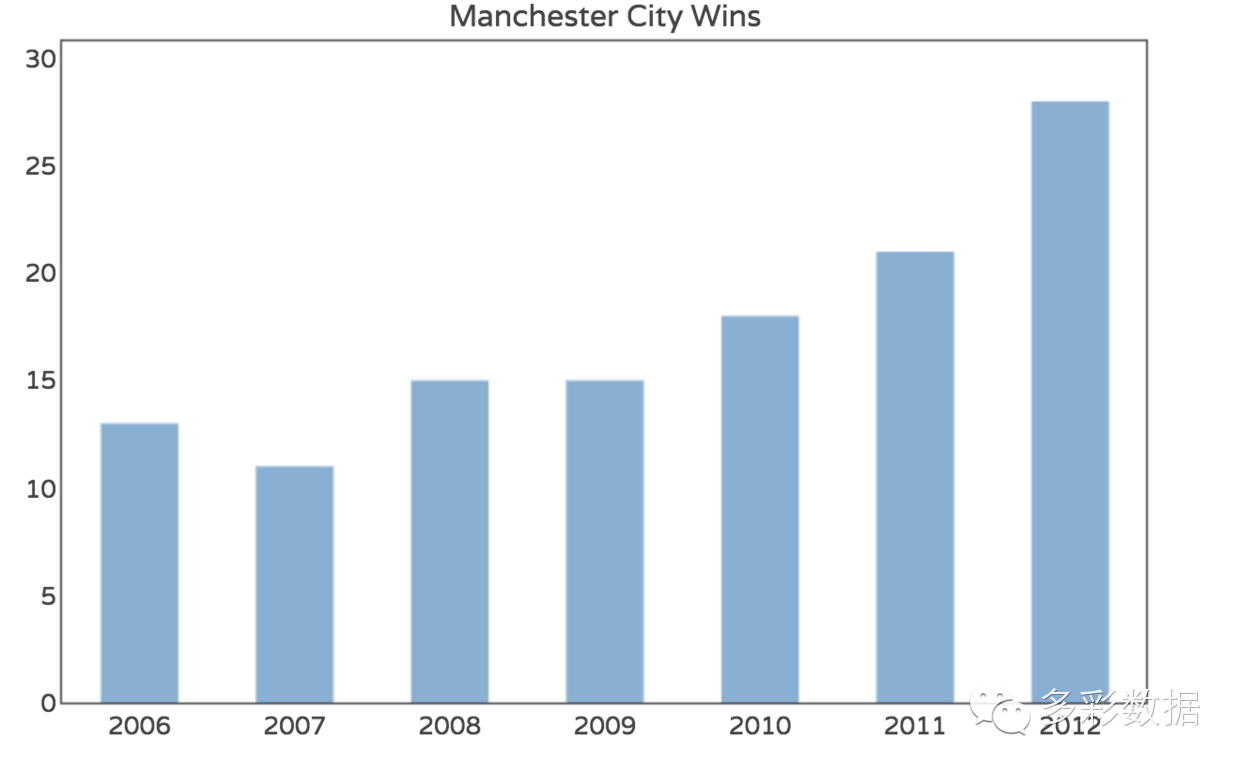
栅格图(Bar Chart) 当你想要选择一个图表来表示数据时候,首先应该考虑栅格图是不是合适。因为它够简单。栅格图是最基本的一种图表形式,它用高度来表示数据之间的差异。适合表示少量的二维数据以及数据在一个维度上变化。 

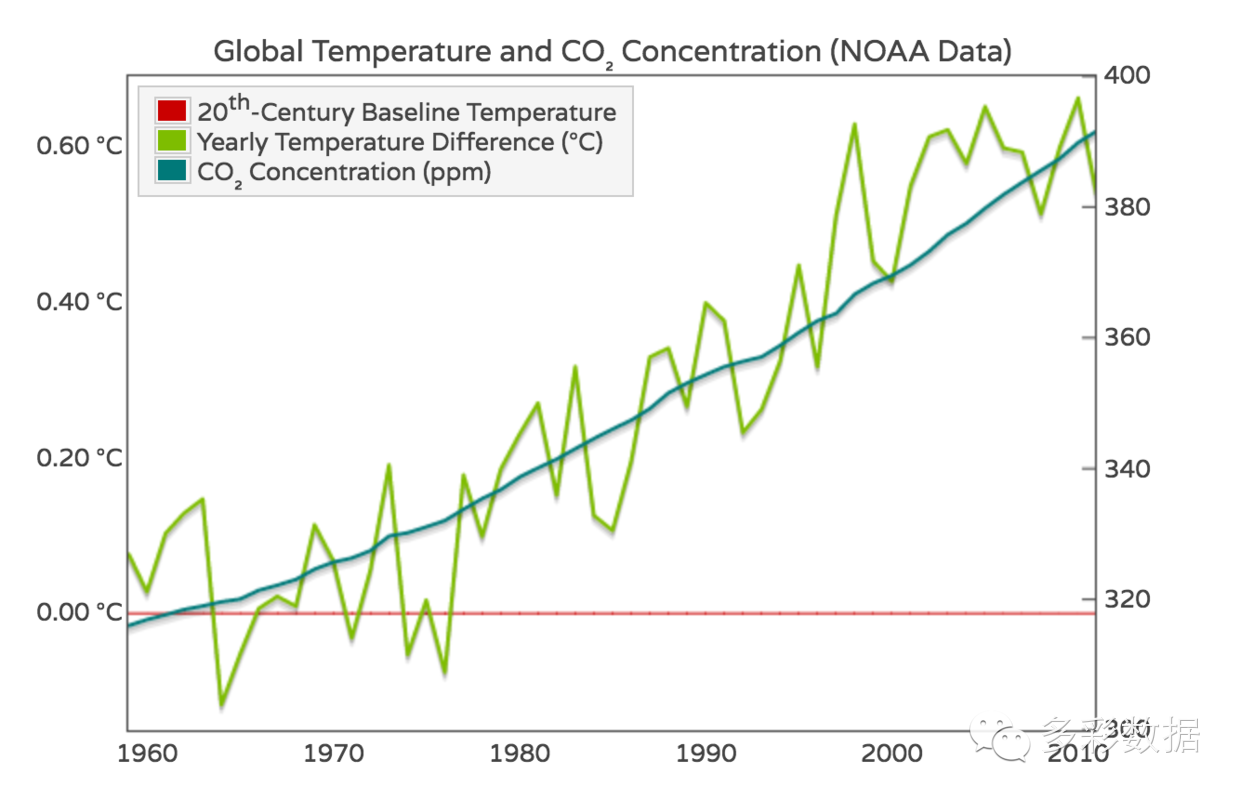
线图(Line chart): 对于少量的数据,使用栅格图可以很好的解决问题,但如果数据量变大,同时用户关心的是数据的变化趋势,这时线图会是一种更好的选择,并且在一个线图中也可以描述多个数据量。 
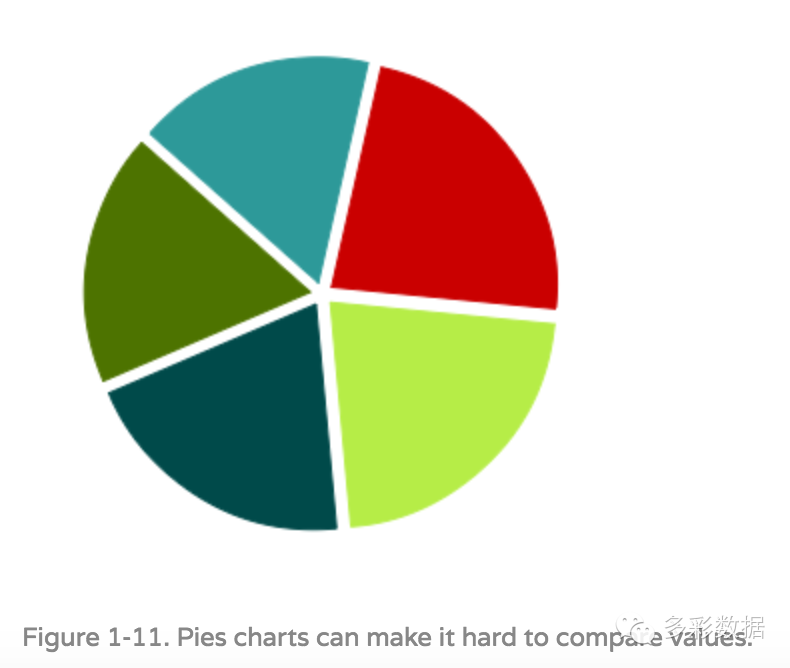
饼图(Pie Chart): 上边说的都是直角坐标系的图形,下边来说说极坐标系下的图形。在可视化家族内,饼图似乎并不受人待见,为什么呢?因为它并不直观,看看下边的例子: 
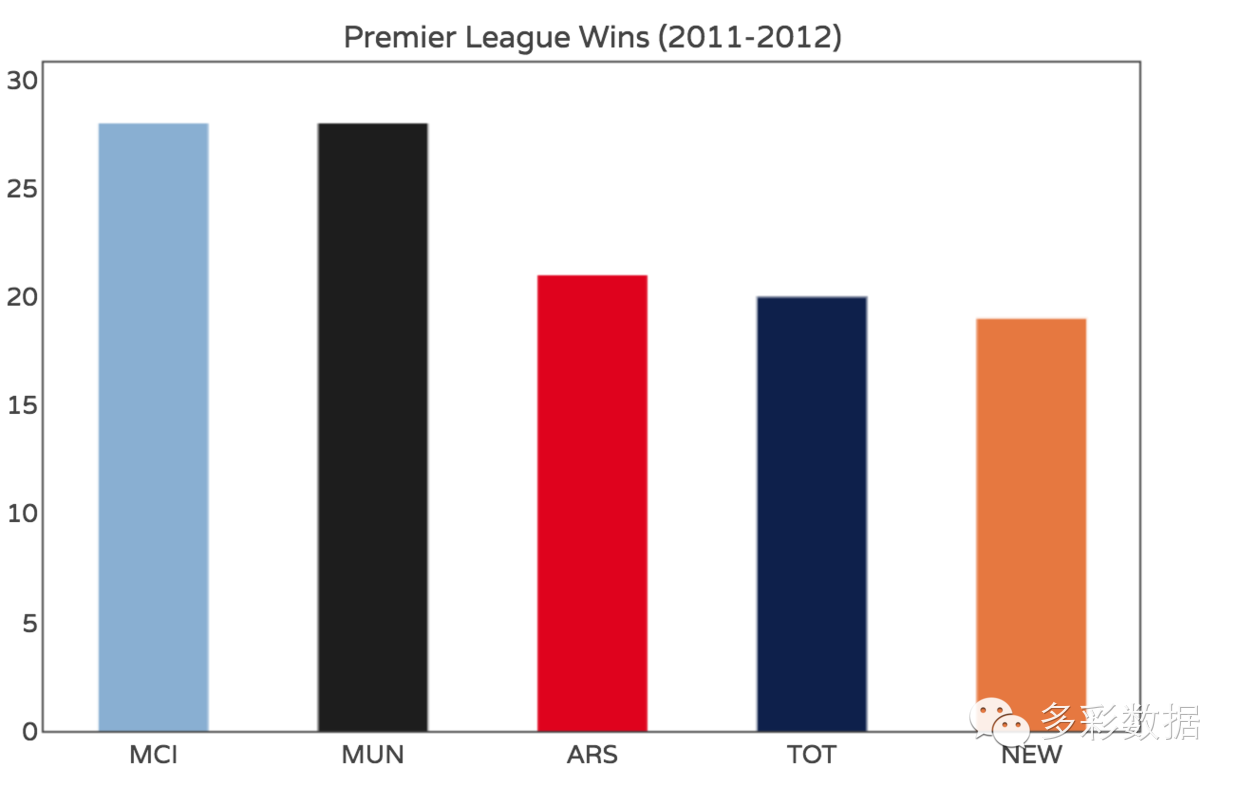
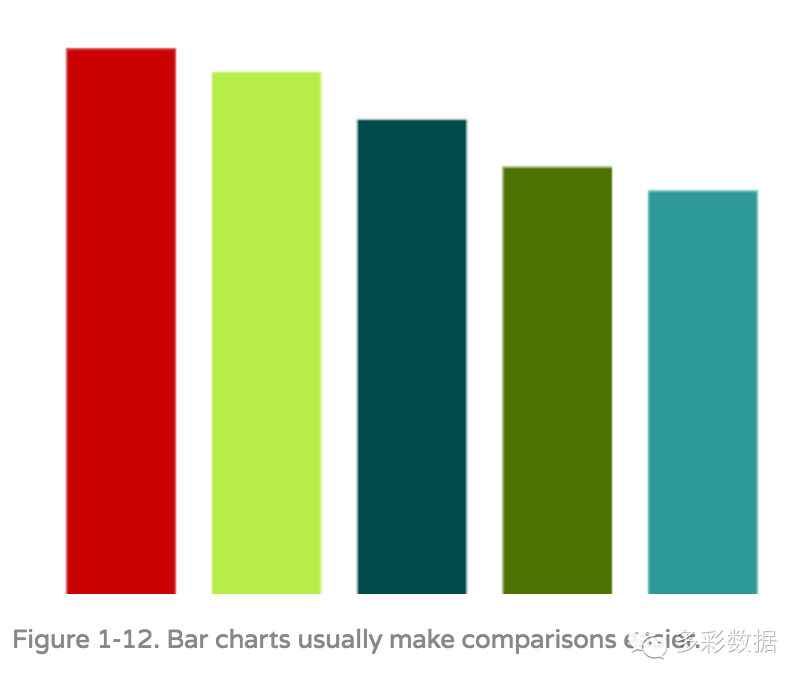
你能清楚的告诉我,这里那个颜色的表示的数最大吗?应该很难一眼看出来吧。但是如果转换为栅格图,我们再来看看。 
是不是一眼就能看出谁大谁小呢?这是为什们呢?因为人眼对于区域面积很难进行比较,尤其是当这些区域还是非矩形的。所以对于小量的数据,如果你的目的是比较多个值,那么还是考虑下栅格图吧。那难道饼图就是英雄无用武之地吗?也不是,当要表示一个数与整体之间的关系时,饼图就派上用场了。看看下面这个例子。
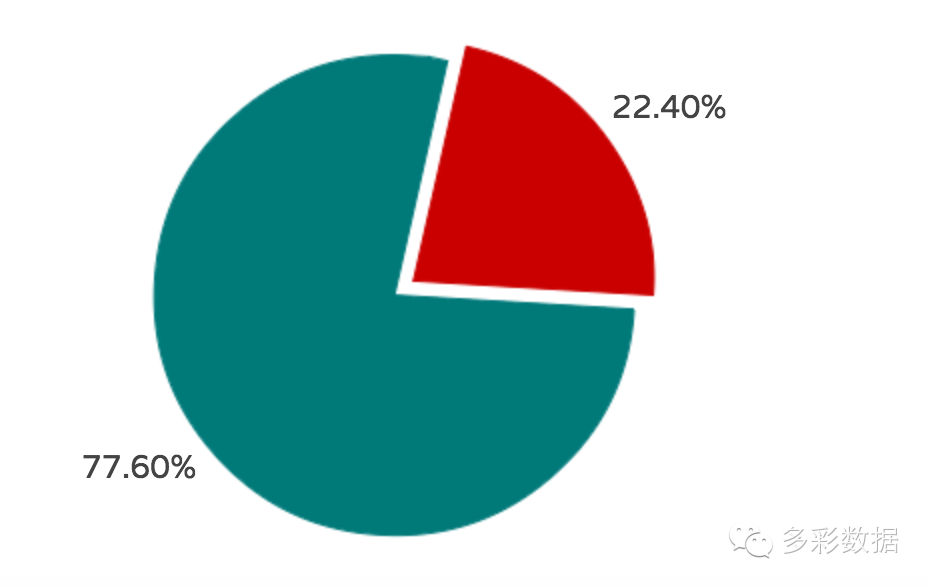
这个饼图表现的是,世界贫困人口(每日生活费少于1.25刀)占总人口的比例,很清楚吧。当表示一个值与总体之间的比例关系的时候,用饼图是个好选择。 
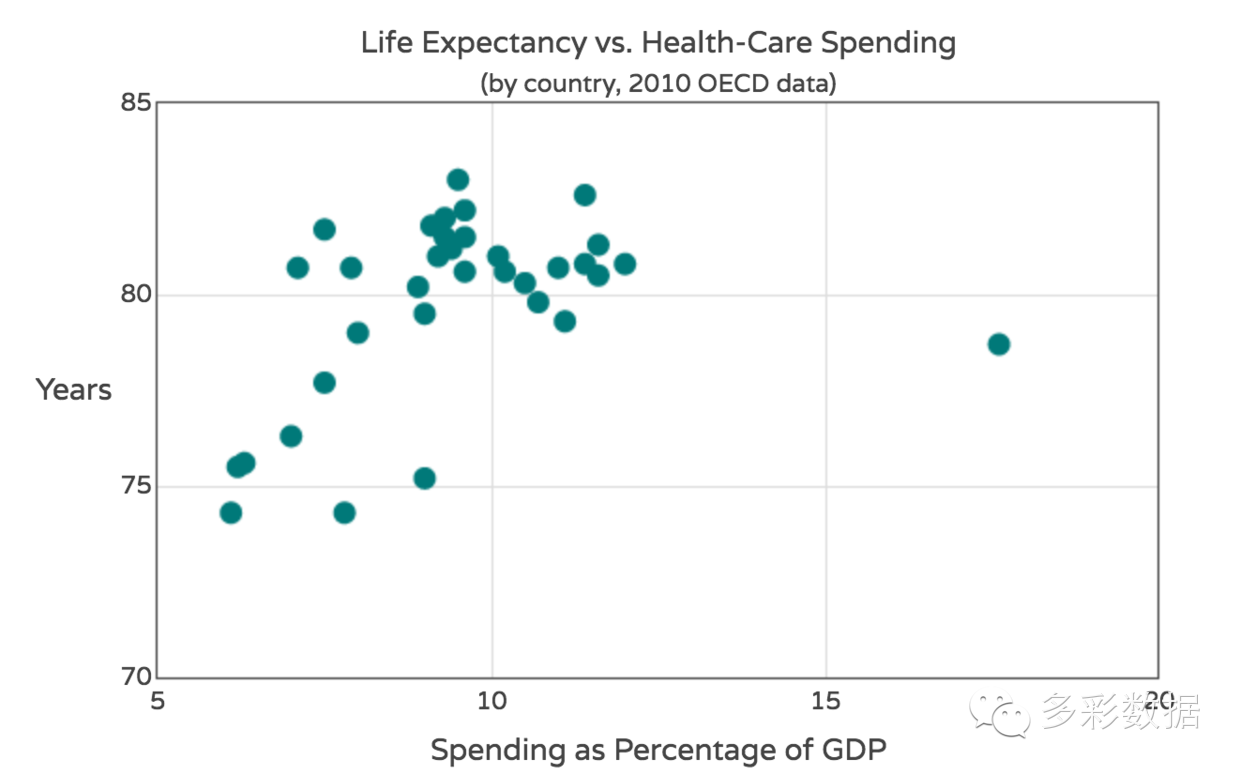
散点图(scatter chart) 利用栅格图,我们可以很好的表示出一维数据的大小关系。但是在现实的问题中,往往情况更加的复杂,如果我们想要在一张图中表示两维数据的大小关系和相关关系,应该怎么办呢,这个时候,散点图会是一个比较好的选择了。
在一张图中,表示了两维数据(国家平均年龄,国家的医疗投入),同时也可以看出这两维数据的相关关系。 
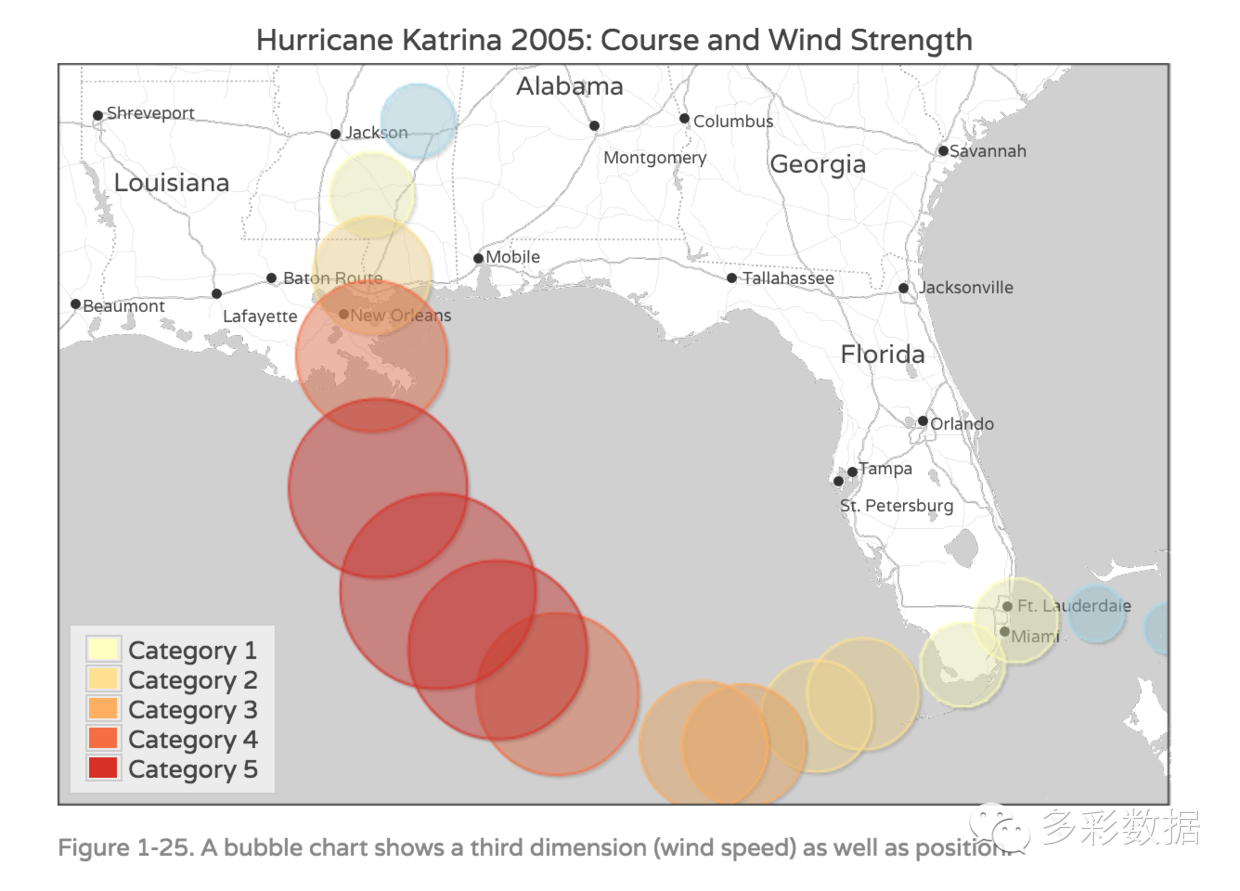
气泡图(Bubble chart) 气泡图可以视为是散点图的变形。如果我们想表示更多的维度(三个),那么在散点图的基础上,将第三个维度用点的大小来表示,那么这时散点图就变为了气泡图。下图就表示飓风的进程(经度,维度)以及风力大小(第三个维度)。 
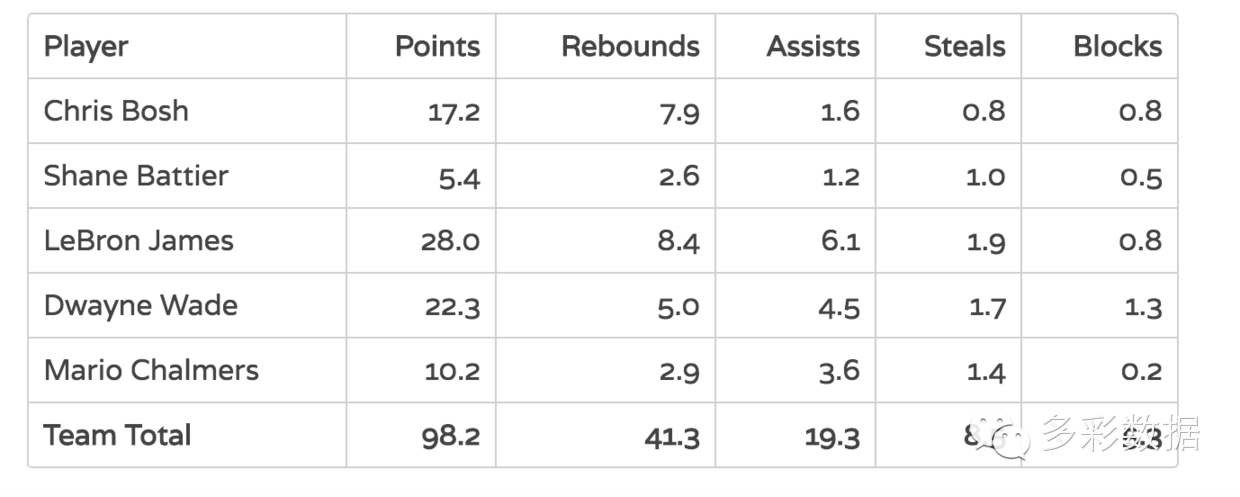
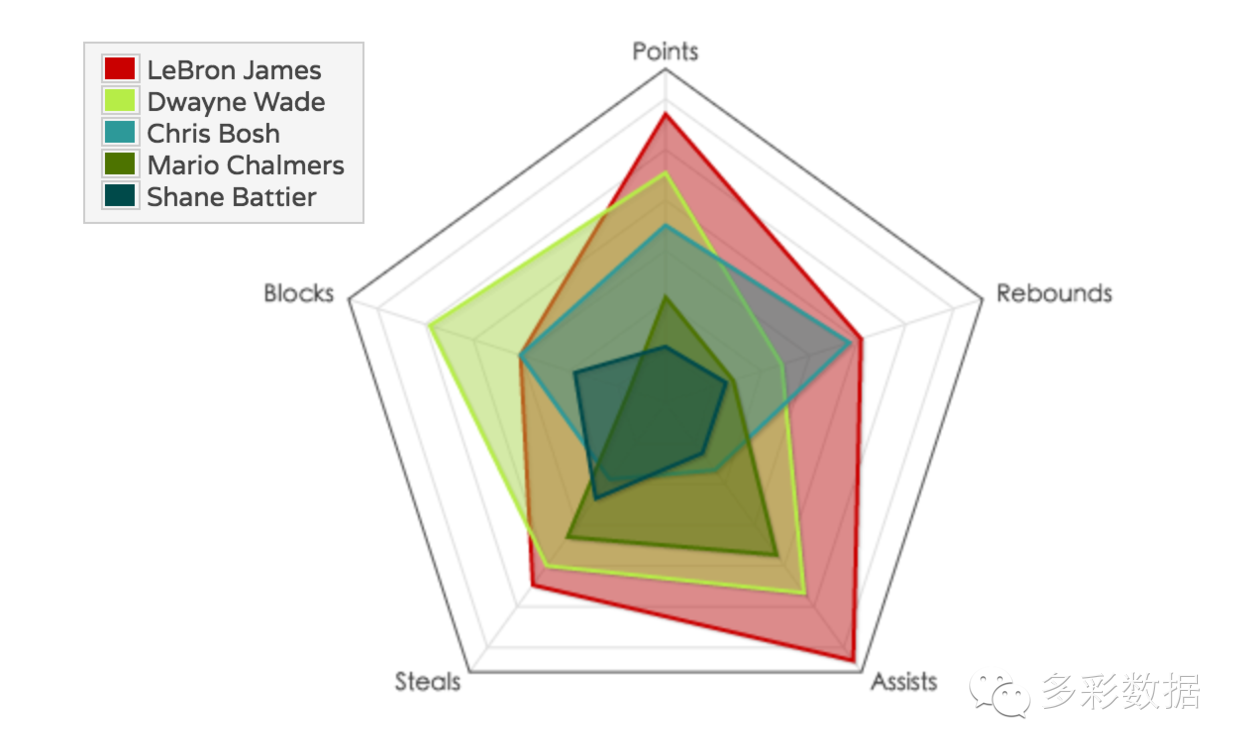
雷达图(radar chart): 雷达图与以上的图形相比,相对少见些。但是如果一个数据有多个维度(超过4个),这时使用雷达图会比较合适,如果你的数据有以下这几个特点,可以考虑使用雷达图: *要表示的数据量不大,一般来说小于7个。 *要表示的数据有多个维度,一般来说多于4个以上,如果少于4个考虑使用其他类型的图表。 *每一个维度都是可以被度量的。 一个典型的例子就是衡量一个NBA球队里球员的表现。在这个例子它的数据量不大(5名队员),每个队员的表现有多个维度(得分,助攻,篮板,断球,盖火锅)。这些维度都是可以被量化,度量的。 
那么这样的数据用雷达图可以很好的进行表示。 
Comments powered by Disqus.