这是RAVE系列文章的第二篇,你可以在微信公众号:多彩数据(微信号:Data_Visualization)后台回复”数据”查看此系列的其他文章。
上文书咱们简单介绍了下RAVE的特点,从这篇文章开始我们就一步步的介绍RAVE的知识,先从环境搭建开始。第一步需要获得RAVE的SDK,这个可以从RAVE的官网:link 上下载 。当然了,要使用SDK得确保你的机器上正确安装了JAVA 1.6 以上的版本。(对于非程序员的看官,这一节应该是有些难度,对于这个问题,图表君有两个建议。第一,找个附近的程序猿,帮你安装一下。第二个方法是图表君后边会搭建一个在线平台帮助大家学习使用RAVE,当然这个还需要一些时间,哪位土豪朋友,能资助台服务器给图表君那就极好了。)
当下载好了RAVE的SDK以后,进入Bin 目录,点击 visboard.bat(Windows 平台下,在linux or Mac 平台下,运行 visboard.sh)就可以启动 RAVE的SDK了,如下图所示。
这就是RAVE的IDE的窗口了,Windows上的界面与这个稍有不同。将编辑好的vizJson输入在左边的输入框中,点击submit。那相应的图形就能再右边的窗口上显示出来了。是不是很简单?
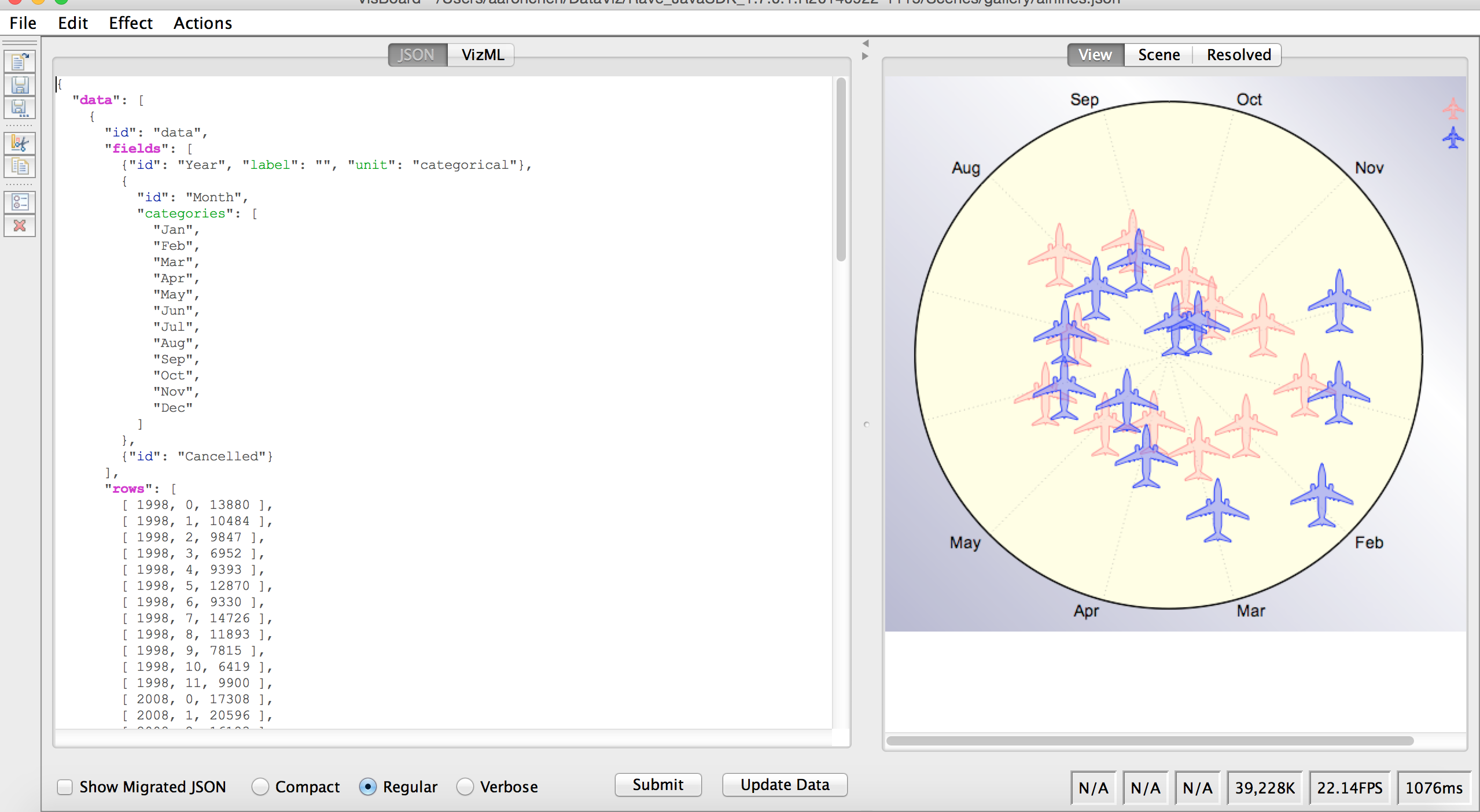
在 SDK的菜单栏中,选择file - open,选择SDK目录下的Scenes文件夹,再选择里边的gallery文件夹,在这个文件夹里边有很多已经写好的VizJson的文件,打开这些文件,在右边的图形框里我们就能看到对应的图形。下图我们看到的就是一个 。
。
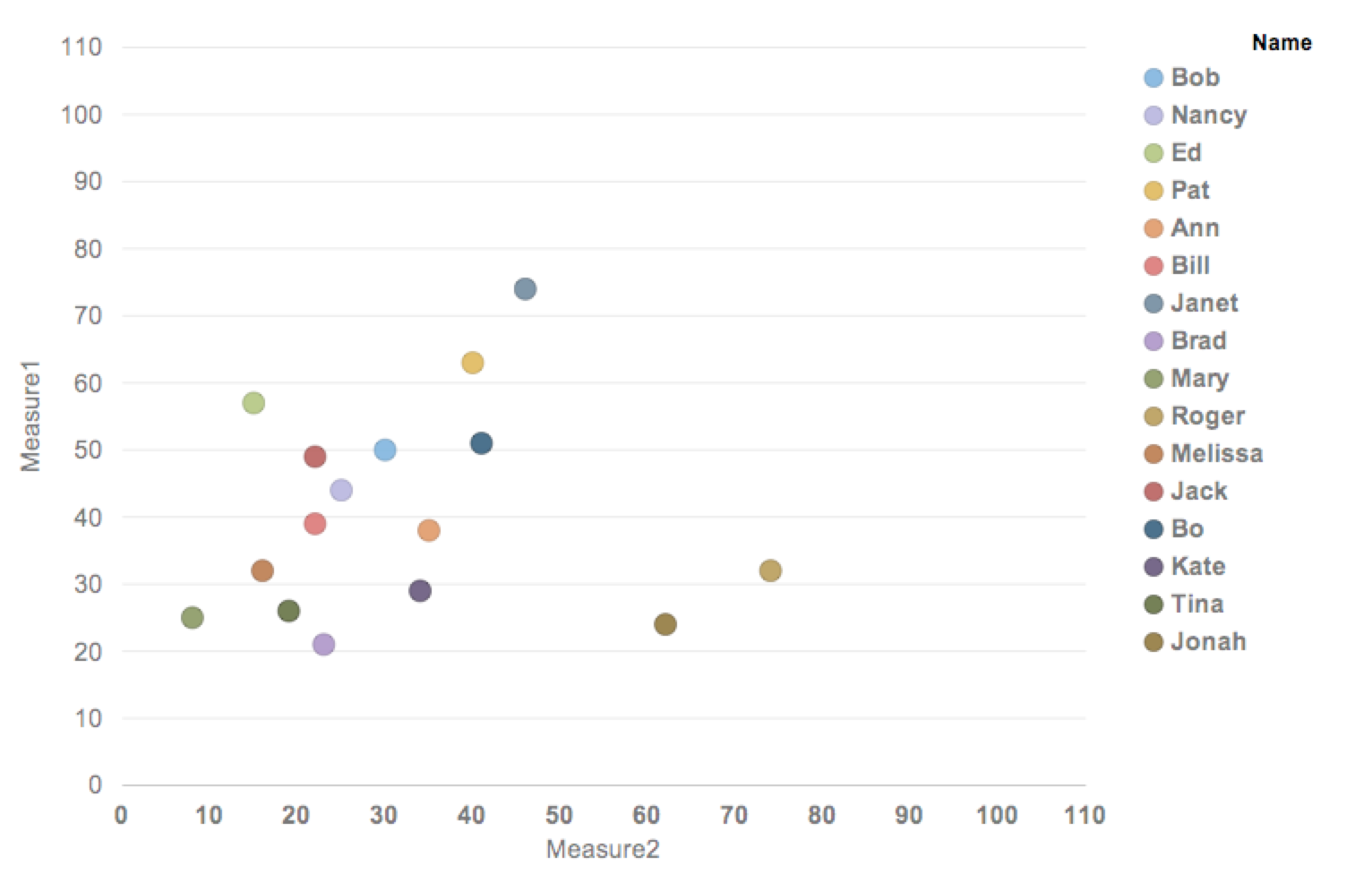
来个入门例子 配置好了RAVE的SDK,下边我们看一个简单的例子,来体会下RAVE的图形能力。 在上文提到的gallery 文件夹中,找到SimpleScatter.Json这个文件,我们可以在右边的图形区看到这个一个 。
。
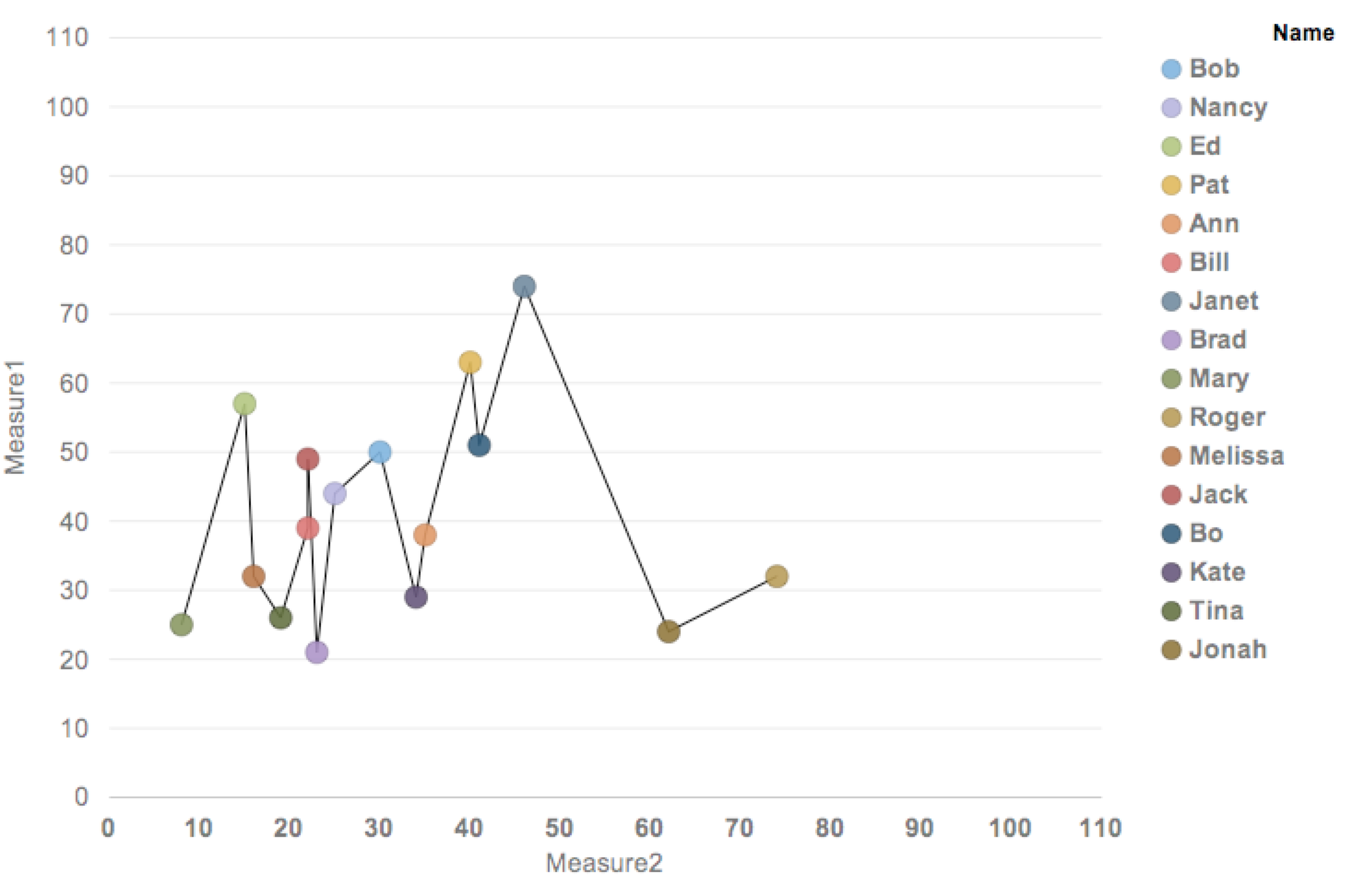
如果现在我想在这个图形上加一条线把所有的点都连接起来,该怎么做呢?在RAVE中,这个很简单,只要将线加上去就好了啊。现在我们来实现它,在左边的编辑区,找到element的代码段,在 “type: point”的大括号前边,加上这么一段:
{
"type": "line",
"position": [
{"field": {"$ref": "m1"}},
{"field": {"$ref": "m2"}}
]
},点击 submit,是不是所有的点都被一条线连接起来了?
这就RAVE的强大之处,简单地修改vizJson的定义文件,那么就能获得想要的图形。大家可以自己的试一试,任何问题都可以和图表君进行交流。
Comments powered by Disqus.